Extension Google Chrome - Tools Tambahan Google Chrome
Extension Google Chrome - Extension merupakan sebuah tools tambahan yang fungsinya untuk mempermudah pekerjaan kita ketika saat sedang menggunakan web browser, Baik itu dalam kegiatan sehari-hari ataupun ketika sedang melakukan proses developing sebuah website.
Pada artikel sebelumnya kita sudah mengetahui cara menambah atau menginstal sebuah extension ke dalam web browser google chrome, bagi yang belum mengetahui bisa cek Cara Menambahkan Extension Pada Google Chrome. dalam artikel ini kita akan mengutip dan membahas beberapa extension yang ada di web browsing google chrome.
Berikut Beberapa Extension Yang Ada Dalam Google Chrome
1. CSS Peeper
 |
| CSS Peeper |
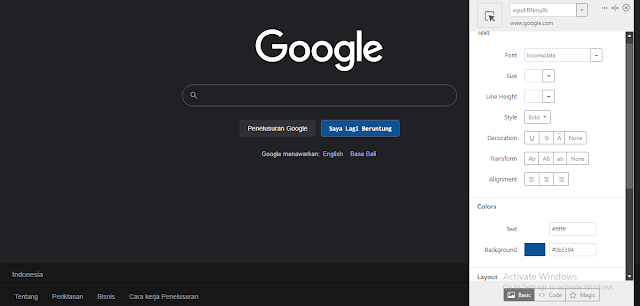
CSS peeper merupakan extension untuk mengintip atau menginspect style css pada elemen sebuah tampilan halaman website, dengan extension ini kita dapat mengetahui secara mudah kode warna, jenis font, ukuran elemen yang dipakai pada halaman website.
 |
| CSS Peeper |
 |
| CSS Peeper |
 |
| CSS Peeper |
2. Stylebot
 |
| Stylebot |
Stylebot ini mirip seperti CSS Peeper, namun extension Stylebot ini memiliki fitur yang cukup kompleks, tidak hanya menginspect style elemen css saja, kita bisa merubah style elemen css yang ada pada tampilan halaman website.
 |
| Stylebot |
Untuk penggunaan, klik open style bot, kemudian nanti muncul sebuah tools untuk merubah style pada elemen.
 |
| Stylebot |
kita bisa klik dan pilih elemen yang ada didalam tampilan hal web, contoh misal kita merubah bottom pada halaman google.
 |
| Stylebot |
kita juga bisa melihat code style css dari elemen yang dipilih.
 |
| Stylebot |
3. Kontrast – WCAG Contrast Checker
 |
| Kontrast – WCAG Contrast Checker |
Kontrast – WCAG contrast checker adalah extension untuk mengecek kontrast pada elemen sebuah tampilan halaman website. untuk penggunaan klik "pick" pada bar dibawah, lalu pilih elemen.
 |
| Kontrast – WCAG Contrast Checker |
Terdapat sebuah keterangan dipojok bawah kiri didalam bar "AA+" itu menunjukan bahwa kontrast pada elemen tersebut itu baik, sedangkan jika kontrast elemen tersebut kurang baik atau jelek akan menunjukan keterangan "Fail".
4. Mobile Simulator
Mobile Simulator adalah extension untuk melihat tampilan web dalam bentuk frame device mobile / HP. extension ini biasanya berguna untuk mengetest tampilan web ingin ditampilkan dalam tampilan mobile / HP apakah bentuk tampilan web tersebut baik atau tidak pada saat kita membuka didalam device mobile.
 |
| Wapplyzer |
Wapplyzer adalah sebuah extension untuk mengetahui teknologi apa yang dipakai pada sebuah website. dengan extension kita bisa mendeteksi atau mengidentifikasi teknologi apa yang digunakan didalam website tersebut.
 |
| Wapplyzer |
Cara penggunaannya cukup kunjungi website yang dituju, lalu kita aktifkan wapplyzernya, nanti akan terlihat teknologi apa saja yang digunakan didalamnya.
6. Dimensions
 |
| Dimensions |
Dimensions adalah sebuah extension yang berguna untuk melihat dan mengetahui ukuran dimensi elemen yang dipakai pada web.
 |
| Dimensions |
Cara penggunaannya cukup klik icon dimensions untuk mengaktifkannya, kemudian kita sorot elemen yang ada, nanti terlihat ukuran lebar tinggi, dan jarak antar elemen yang dipakai. untuk mengnonaktifkannya tinggal klik kembali icon dimensionsnya.
7. Dark Reader
 |
| Dark Reader |
Dark Reader adalah extension untuk melihat versi tampilan darkmode pada website. dengan dark reader ini kita bisa merubah sebuah website yang tadinya tidak memiliki tampilan dark mode, dengan extension ini kita dapat menerapkan mode darkmode.
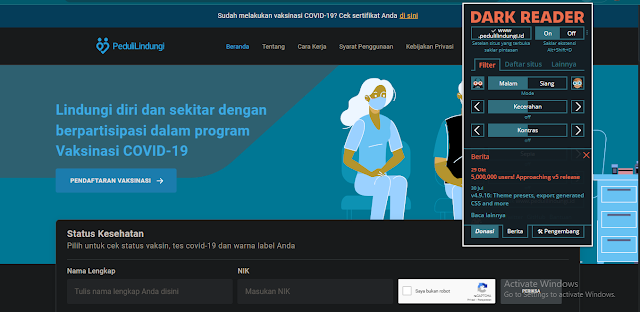
Untuk penggunaan cukup klik ext dark readernya, nanti akan muncul panel diatas, kemudian klik "on" maka tampilan web akan berubah menjadi mode gelap atau darkmode.
 |
| Dark Reader |
Dalam panel tersebut bisa diatur juga kecerahaan serta kontrast menyesuaikan kenyamanan, seperti contoh diatas pada situs pedulilindungi.id yang sebelumnya defaultnya mode cerah menjadi mode gelap.
8. Marmoset
 |
| Marmoset |
Marmoset ini sebenarnya bukan extension melainkan sebuah aplikasi, marmoset ini berfungsi untuk membuat screen shot gambar source code atau codingan menjadi sebuah gambar.
Cara penggunaannya buka marmosetnya, lalu copy sourecodenya yang ada dan paste kan kedalam marmoset.
 |
| Marmoset |
Kita bisa mengganti juga warna tema dan posisi angkle pada bagian sebelah kanan, setelah dipaste kan tinggal save as saja, maka hasilnya akan berupa gambar, dan bisa post dimedia sosial.
9. Awesome Screenshot & Screen Recorder
 |
| Awesome Screenshot & Screen Recorder |
Awesome screenshot & screen recorder ini merupakan sebuah fitur yang berguna untuk mengcapture(screenshot) dan merekam(record) sebuah halaman web.
 |
| Contoh tampilan penggunaan awesome screenshot & screen recorder |
Untuk penggunaannya cukup mudah, klik icon awesome yg terletak diatas, kemudian disitu ada 3 mode, yaitu visible part, fullpage, selection area, tinggal dipilih sesuai kebutuhan.
 |
| Contoh tampilan penggunaan awesome screenshot & screen recorder |
10. ColorPick Eyedropper
 |
| ColorPick Eyedropper |
Colorpick eyedropper merupakan fitur untuk mengetahui sebuah warna yang dipakai dalam suatu halaman web.
Untuk cara penggunaannya mudah, tinggal sorot saja sebuah elemen warna yang ada disekitar halaman web, nanti terlihat sebuah kode warna berupa hexa, rgb, dan hsl dari sebuah warna yang digunakan.
 |
| Contoh tampilan penggunaan Colorpick eyedropper |
Setelah disorot dan terlihat kode warnanya, kemudian klik lalu copykan kode hexa atau rgbnya.
 |
| Contoh tampilan penggunaan Colorpick eyedropper |
11. WhatFont
 |
| WhatFont |
Whatfont merupakan extension untuk mengetahui sebuah jenis font yang dipakai didalam suatu halaman website.
Untuk penggunaanya cukup sorot tulisan yang ada disekitar halaman web lalu klik, nanti akan muncul jenis nama font yang dipakai didalam sebuah halaman website secara terperinci.
 |
| Contoh tampilan penggunaan WhatFont |
12. CSSViewer
 |
| CSSViewer |
CSSViewer Merupakan Extension untuk mengetahui source code CSS yang terdapat disebuah halaman website.
Untuk penggunaan cukup sorot bagian yang ada dihalaman web, nanti akan terlihat sebuah code CSS yang ada secara terperinci. Jangan lupa tekan F pada keyboard untuk mem-freeze agar dapat dibaca.
 |
| Contoh tampilan penggunaan CSSViewer |
13. Momentum
 |
| Momentum |
Momentum merupakan extension untuk membuat tampilan halaman home browser menjadi lebih bagus dan menarik.
 |
| Contoh tampilan home menggunakan Momentum |
Mungkin itu saja beberapa extension yang saya kutip, sebenernya masih banyak lagi extension yang ada dalam google chrome.
Silahkan anda coba dan semoga artikel ini bermanfaat..












1 Komentar
Mantap ji
BalasHapus